Exercise 1 Demo: Part A : Creating the Basic HTML Framework or Skeleton
Since this is our first lesson - it will be very basic. We will build our knowledge of web coding from the ground up.
Set up a main folder for all your class homework. MAT125 Inside that folder add a folder named Ex1 for this exercise.
Open up your word processing program - use Notepad for PC or Text Edit for Mac and create a new document. Save this first document in your Ex1 folder and name it index.html This is the name of opening files used in websites.

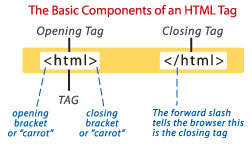
HTML Elements or Tags are written using carrots - lessor and greater than symbols to hold the tag content. The closing tag has a forward slash at the beginning. It is like a stop sign and tells the browser to stop using the default styles related to that tag/element.
This is the basic HTML code you will need for Exercise 1 and all other html pages you create. It is the Framework or HTML Skeleton that you will build your web pages in. Type it into your text document. I put the HTML code in red on the demo pages so you can see it easily.
<!DOCTYPE html>
My First Web Page
<html>
<head>
<title> </title>
</head>
<body>
This is where you put the content in for your web page.
</body>
</html>
Add in a couple of sentences between the opening and closing body elements.
Put some spaces in between the lines with your enter or return key and see what happens. Make paragraphs as if you were typing in any word processing program, but without the HTML tags the words all go in one line.
HTML tags give specific instructions that tell the browser what to do. Without tags, the browser does not know what to do, so it does nothing at all except display your text.
Now is a good time to take a look at what you have done so far.
Open your browser (FireFox would be my browser of choice) and go to File .. File open .. and open your saved document.
What do you see? Where did the title go? Look at the top of your browser window. Do you see the text you typed in? It should just run across the page. Stretch your browser window out or make it smaller. Look at the text. I think it is funny to watch it change.
The page you have made is the template/framework that your future pages can be built from.
NOTE: Never put anything, code or text, between the closing head tag and the opening body tag.
Give the browser some more instructions.
Go to Part B of Demo 1.