Exercise 8 Demo: Part A
Using Some Newer HTML Elements
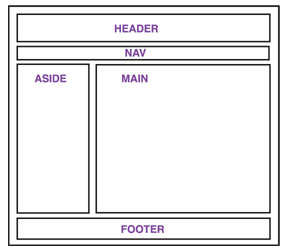
There are 5 newer HTML Elements that we will cover in this exercise. They make it easy to set up a page. They were so frequently used as div id's that they were given the status of an Element as things change in the web world.
These tags work the same way a div tag works. You can use them as a Group Element to contain other tags. Use float left or right for alignment on the aside and main tags.

<header> </header>
The header tag is used at the top of the page. Most commonly includes a logo, or logo text, and tagline
<nav> </nav>
Use the nav tag to contain the main navigation on your page.
<main> </main>
The main area is the section you use to change up the content on each page. It often includes a Page Identifier to help your viewer know where they are.
<aside> </aside>
Use the for secondary navigation, less important text, an image... You can use on the left or right. Or use two, one of the left, one on the right with the main in the middle. Give them each an id to differentiate when you add your styles.
<footer> </footer>
The footer is at the bottom of your document. Use for copyright information, contact info such as phone numbers, address, email, additional text navigation.
Go to Part B of Demo 8.
Go back to the Exercise 8 page.
© Claudia Faulk. Created 7.20.